همه چیز درباره فرمت webp
فایل WebP چیست؟
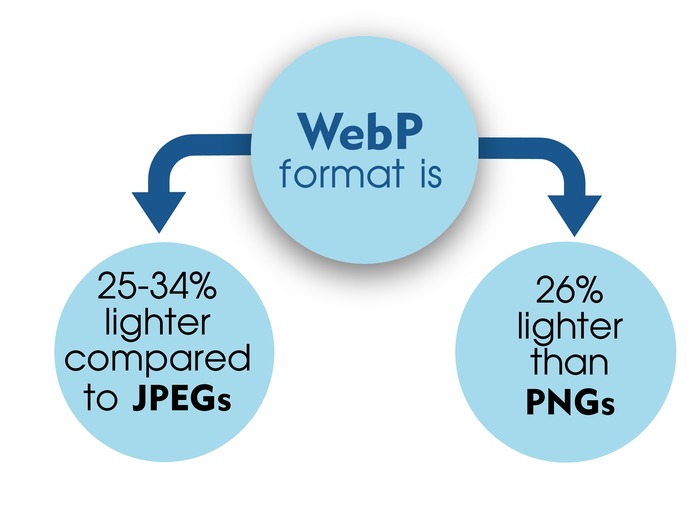
گوگل، فرمت WebP را به عنوان بخشی از ماموریت خود برای سریعترسازی زمان بارگذاری در اینترنت راهاندازی کرد. این فرمت به وبسایتها اجازه میدهد تا تصاویر با کیفیت بالا را با حجم فایل کمتر از فرمتهای سنتی مانند PNG و JPEG در اختیارداشته باشیم.
فایل های WebP را با دو روش فشرده سازی بدون اتلاف یا با اتلاف قابل ذخیره سازی می باشد. در زیر تصویری ثابت با دو فرمت را می بینیم که با کیفیت تقریبا برابر حجم تصویر با فرمت webp کمتر از نصف کاهش داشته است.

تاریخچه فایل WebP
فرمت WebP نسبتا جدید است و به سال 2010 برمی گردد و مفهوم اصلی آن توسط On2 Technologies - شرکتی که توسط گوگل خریداری شد ایجاد گردید.
هر فایل WebP از داده های تصویر VP8 یا VP8L تشکیل شده است. در طول سالها، این قالب برای همگامی با تغییر عادتهای مصرفکننده و روندهای دیجیتالی نوظهور تکامل یافته است. گوگل در سال 2011 پشتیبانی از انیمیشن و شفافیت را اضافه کرد و این فرمت اکنون با مرورگرهای وب فراتر از محصولات گوگل سازگار است.
Google Chrome بطور بومی از WebP و سایر مرورگرهای وب مانند Firefox، Edge و Opera نیز از این فرمت پشتیبانی می کنند.
WebP چگونه کار می کند؟
این فرمت عکس دو روش فشرده سازی دارد:
1- فشردهسازی Lossy WebP از کدگذاری پیشبینیکننده برای رمزگذاری تصویر استفاده میکند، همان روشی که کدک ویدیویی VP8 برای فشردهسازی فریمهای کلیدی در ویدیوها استفاده میکند. کدگذاری پیشبینیکننده مقادیر را با توجه به پیکسل های بلوکهای همسایه پیشبینی میکند و سپس تنها تفاوت را رمزگذاری میکند.
2- فشردهسازی Lossless WebP از قطعات تصویری که قبلاً دیده شدهاند برای بازسازی دقیق پیکسلهای جدید استفاده میکند، همچنین اگر مطابقت دقیقی پیدا نشد میتواند از یک پالت محلی استفاده کند.
یک فایل WebP از داده های تصویر VP8 یا VP8L و یک محفظه مبتنی بر RIFF تشکیل شده است. کتابخانه مستقل libwebp به عنوان یک پیاده سازی مرجع برای مشخصات WebP عمل می کند که از مخزن git یا به عنوان tarball در دسترس است.
کاربرد فایل های WebP
فایل های WebP کاملاً با در نظر گرفتن اینترنت طراحی شده اند. کاربردهای اصلی آنها عبارتند از:
- کاهش اندازه تصاویر وب سایت
هدف WebP ایجاد تعادل بین کیفیت و عملی بودن تصاویر وب سایت است. فایلهای WebP با کمک کدنویسی، عکسها و گرافیکها را بدون کاهش کیفیت ظاهری فشرده میکنند. اندازههای کوچکتر تصویر نیز فشار بر اتصالات باند پهن کاربر را کاهش میدهد و وبسایتها را برای پیمایش سریعتر میکند و همچنین تجربه کاربری از صفحه را بهبود میبخشد.
- پشتیبانی از انیمیشن های آنلاین
در حالی که فایلهای GIF مدتهاست فرمت غالب برای میمها و سایر انیمیشنهای اولیه آنلاین بوده است، فایلهای WebP یک جایگزین ارائه میدهند. به گفته گوگل، یک WebP متحرک می تواند به طور قابل توجهی کوچکتر از یک GIF باشد و به بایت های کمتری نیاز دارد.
مزایا و معایب فایل های WebP
مزایای فایل های WebP
1- صفحات وب را با سرعت بارگذاری می کند و تجربه کاربری بهتری را ارائه می دهد و حتی رتبه وب سایت را در موتورهای جستجو افزایش می دهند.(بهبود سئو) در مقابل، وبسایتهایی با فرمت های تصویری دیگر چون بارگذاری آهسته تری دارند ممکن است کاربر را از گشت و گذار در سایت شما خسته کنند و این موضوع به خصوص برای فروشگاه های اینترنتی بسیار بد بشمار می آید.
2- فرمت WebP با مرورگرهای وب مختلف از جمله Google Chrome، Microsoft Edge و Mozilla Firefox سازگاری بالایی دارد.
3- WebP ممکن است با فشرده سازی تصاویر وب سایت، فضای ذخیره سازی را برای موارد دیگر آزاد سازد.
معایب فایل های WebP
1- فرمت فایل WebP عمدتا با در نظر گرفتن اینترنت طراحی شده است، بنابراین اگر از تصاویر به صورت آفلاین استفاده کنید ممکن است مفید نباشد.
2- برخی از مرورگرهای قدیمی، مانند اینترنت اکسپلورر، با وجود سازگاری گسترده فرمت، ممکن است در پشتیبانی از تصاویر WebP به اندازه کافی موثر نباشند.
3- حتی مقدار کمی فشردهسازی هم میتواند کیفیت تصویر را کاهش دهد، که اگر شما با عکاسان حرفهای و تصاویر باکیفیت کار کنید این مشکل نیز رفع می شود.
نحوه باز کردن فایل WebP
معمولاً تصاویر WebP در مرورگرها سریعتر از برنامه های عکس داخلی قابل مشاهده هستند.
ابتدا، قبل از اینکه بخواهید یک فایل WebP را باز کنید، مطمئن شوید که یک مرورگر سازگار دارید. پس از راه اندازی، به سادگی پوشه ای را که فایل WebP خود را در آن ذخیره کرده اید باز کنید و روی آن دوبار کلیک کنید. سپس تصویر به طور خودکار در مرورگر پیش فرض شما باز می شود.
شما همچنین می توانید فایل های موجود مانند PNG و JPEG را به فرمت WebP تبدیل کنید که طیف وسیعی از ابزارهای مبدل به صورت آنلاین برای این موضوع وجود دارد.
نحوه ایجاد و ویرایش یک فایل WebP
ممکن است برای ایجاد و ویرایش فایل های WebP با استفاده از Adobe Photoshop به یک افزونه نیاز داشته باشید. پس از نصب یک افزونه قابل اعتماد که با دستگاه شما سازگار است، این مراحل را دنبال کنید:
- با استفاده از Photoshop یک تصویر ایجاد یا ویرایش کنید، سپس روی Save As کلیک کنید.
- با استفاده از منوی Format فایل را به عنوان WebP ذخیره کنید.
- نام و مکان فایل WebP جدید خود را انتخاب کنید و روی ذخیره کلیک کنید.
- یک پنل تنظیمات ظاهر می شود که به شما این امکان را می دهد که فایل خود را بیشتر ویرایش کنید.
سوالات متداول فایل های WebP:
تفاوت بین فایل های WebP و JPEG چیست؟
هر دو نوع فایل، تصاویر را فشرده میکنند تا اشتراکگذاری و ذخیره آنها آسانتر شود. با این حال، یک فایل WebP به طور کلی بسیار کوچکتر از یک JPEG سنتی است. توسعه دهندگان گوگل پیشنهاد می کنند که یک تصویر با فرمت WebP با فشرده سازی با اتلاف می تواند 25 الی 34 درصد کوچکتر از یک فایل JPEG باشد.
آیا WebP روی همه مرورگرها کار می کند؟
پس از سال ها توسعه و تکامل، اکثر مرورگرهای وب از فرمت WebP پشتیبانی می کنند. اما برخی از مرورگرها، مانند اینترنت اکسپلورر، ممکن است هنوز برای پشتیبانی از فایل WebP مشکل داشته باشد، که این سازگاری ها در سایت رسمی قابل دریافت خواهد بود.
آیا WebP یک فرمت فایل منبع باز است؟
WebP یک مدل منبع باز است، به این معنی که هر کسی می تواند روی این فرمت کار کند و آن را بهبود ببخشد. توسعه دهندگان گوگل از زمان راه اندازی آن در سال 2010 به طور فعال کاربران را تشویق به ارائه نظرات خود کرده اند.
آیا یک تصویر WebP حداکثر اندازه دارد؟
حداکثر اندازه تصاویر WebP 16383 x 16383 پیکسل است.
تصاویر WebP فایل های شطرنجی هستند یا وکتور؟
تصاویر WebP نوعی فایل شطرنجی هستند. تفاوت اصلی بین این دو این است که فایل های شطرنجی از پیکسل های جداگانه تشکیل شده اند در حالی که گرافیک های برداری از معادلات و مسیرهای ریاضی تشکیل شده اند.

 هاست و سرور
هاست و سرور
 نیترون
نیترون
 پرستاشاپ
پرستاشاپ