چگونه در پرستاشاپ قالب فرزند (child theme) ایجاد کنیم ؟
در ابتدا باید بدانید که چرا نیاز به ایجاد قالب فرزند داریم؟
چنانچه قالبی روی سایت خود نصب کرده اید که برای آن به روزرسانی های مختلفی منتشر میشود، برای اینکه تغییراتی که در قالب ایجاد کرده اید با به روزرسانی از بین نرود، نیاز داریم تا تغییرات را در قالب فرزند ایجاد کنیم تا به راحتی و بدون هیچ مشکلی قالب را به روز نماییم. بدین منظور مراحل زیر را به صورت مرحله به مرحله برای ایجاد قالب فرزند انجام می دهیم.
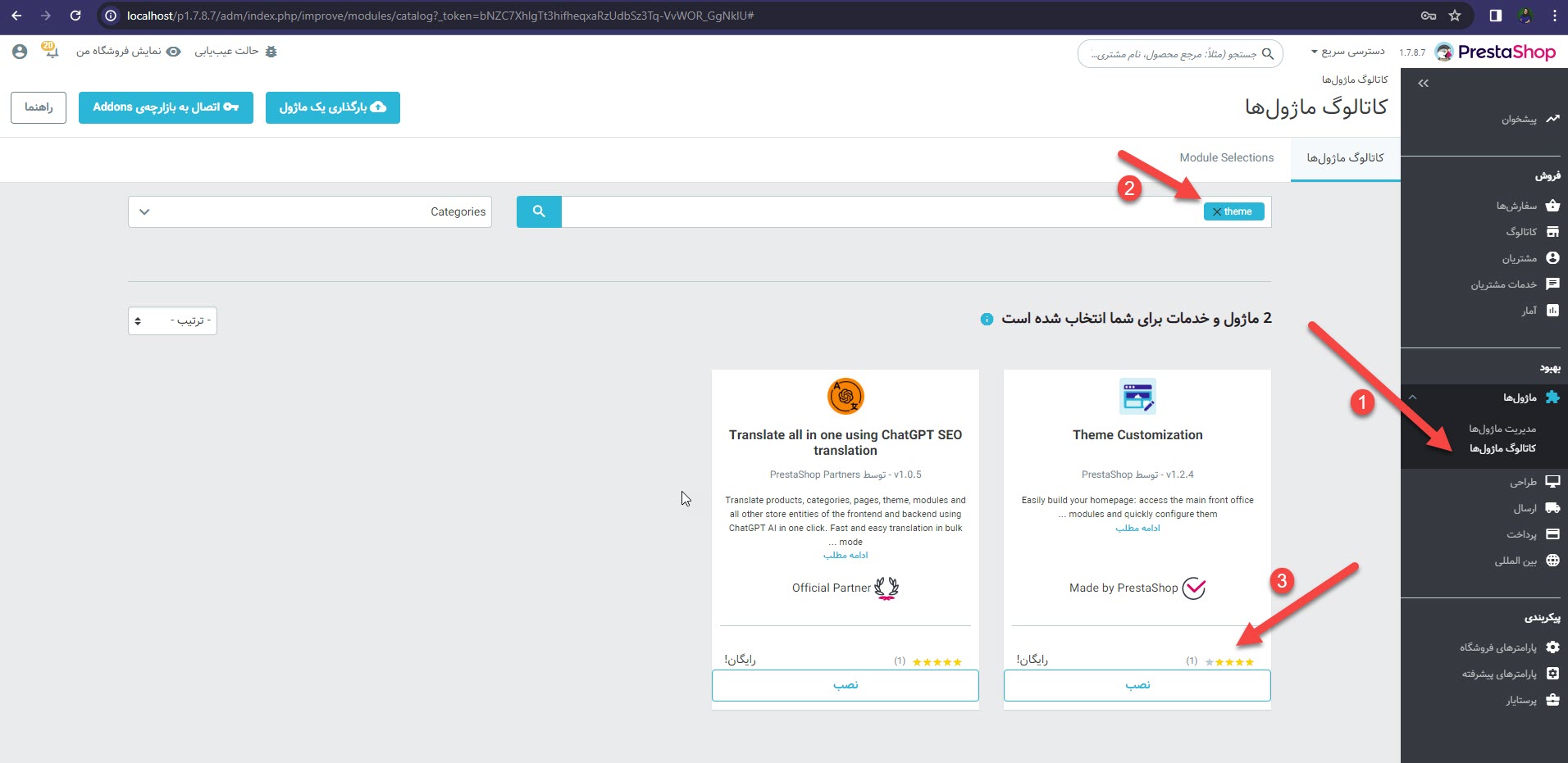
1) وارد منوی ماژول ها >> کاتالوگ ماژول ها شوید و theme را جستجوی نمایید. ماژول Theme Customization را نصب نمایید.

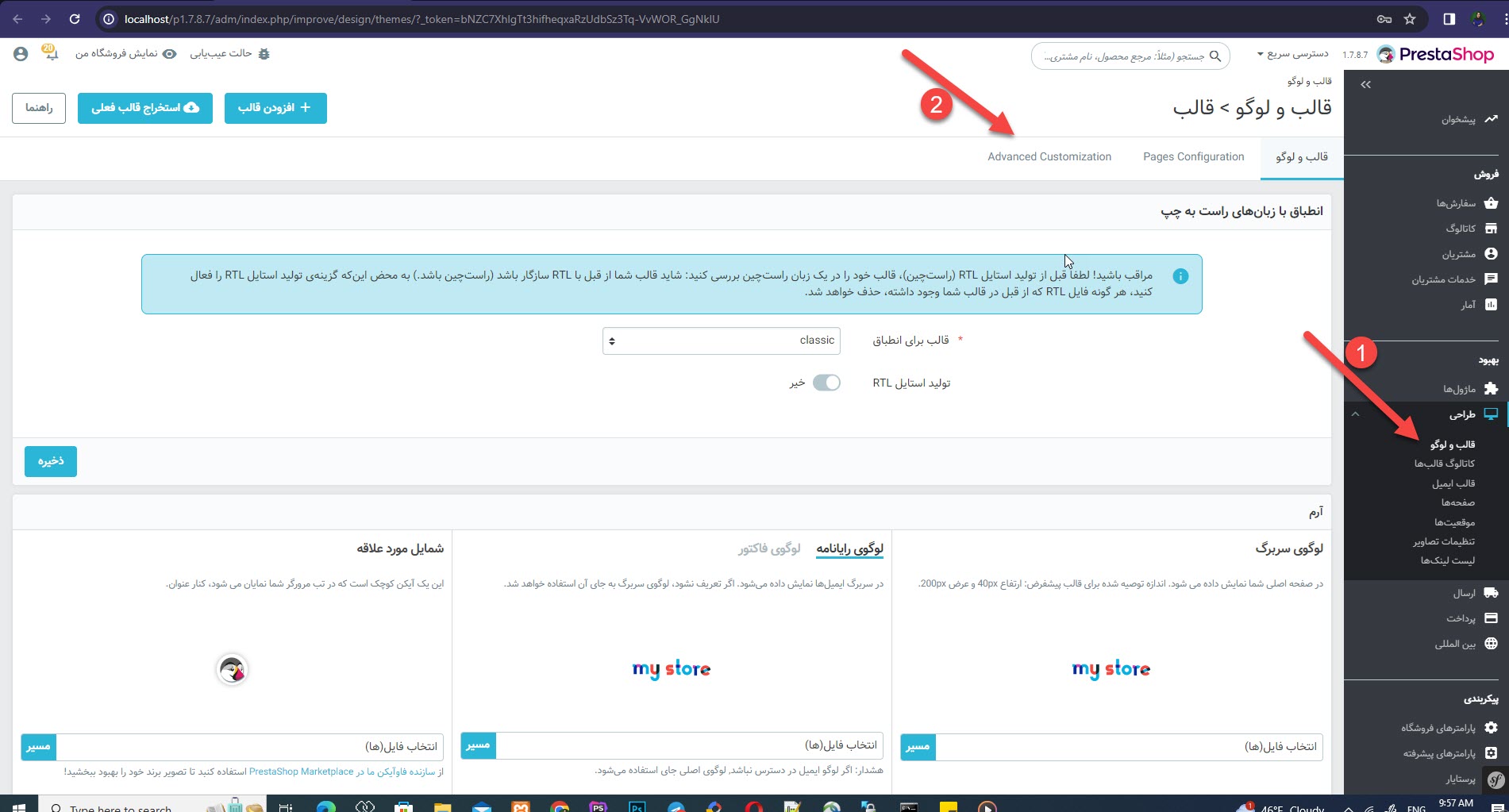
با نصب این ماژول در صفحه طراحی >> قالب و لوگو دو تب برای شما اضافه خواهد شد.
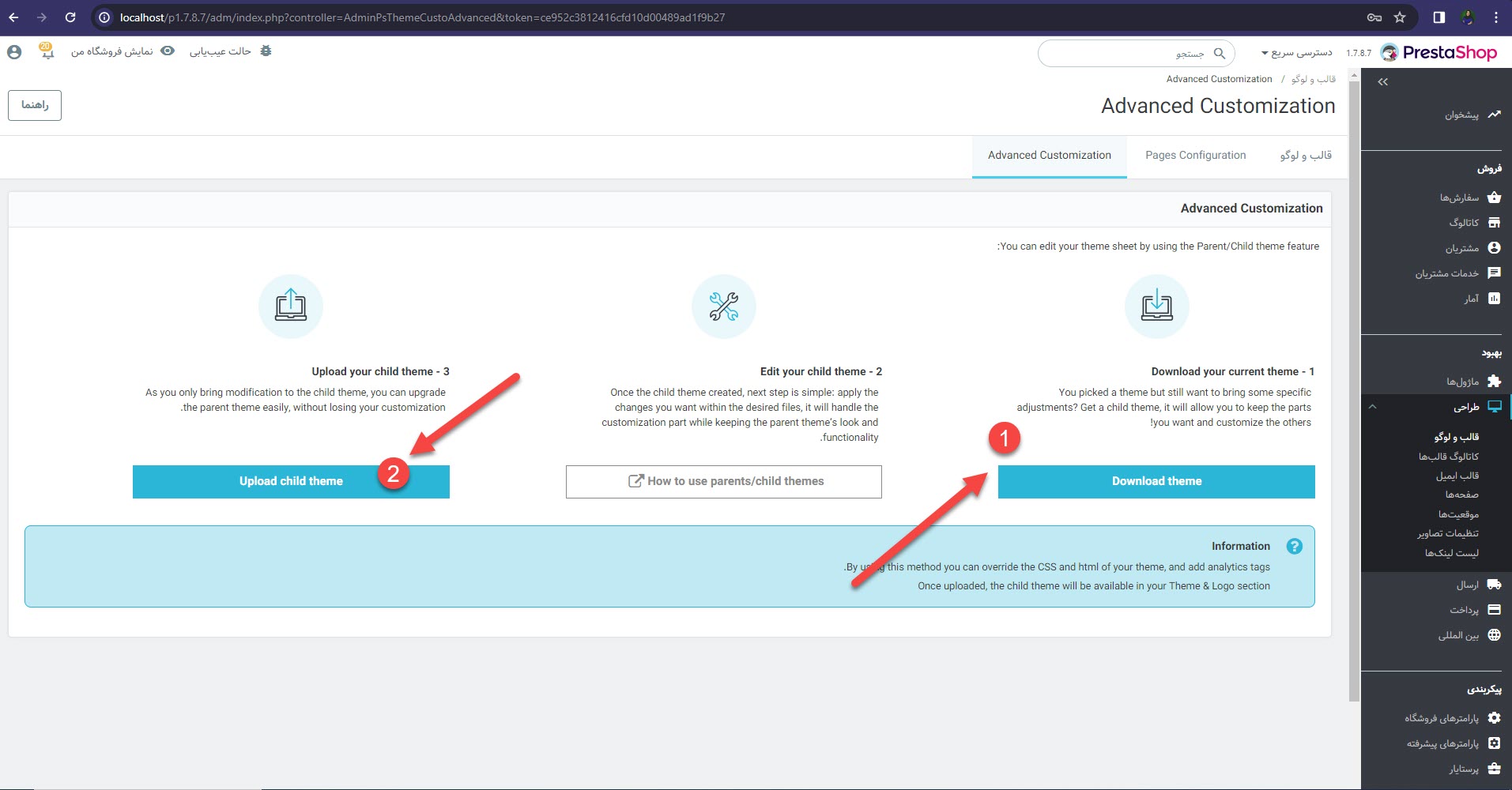
2) روی تب Advanced Customization کلیک نمایید.

3) روی دکمه Download theme کلیلک کرده و قالب فرزند را دانلود نمایید (با زدن این گزینه یک قالب فرزند از قالب فعلی شما که روی سایت نصب است دانلود می شود.)

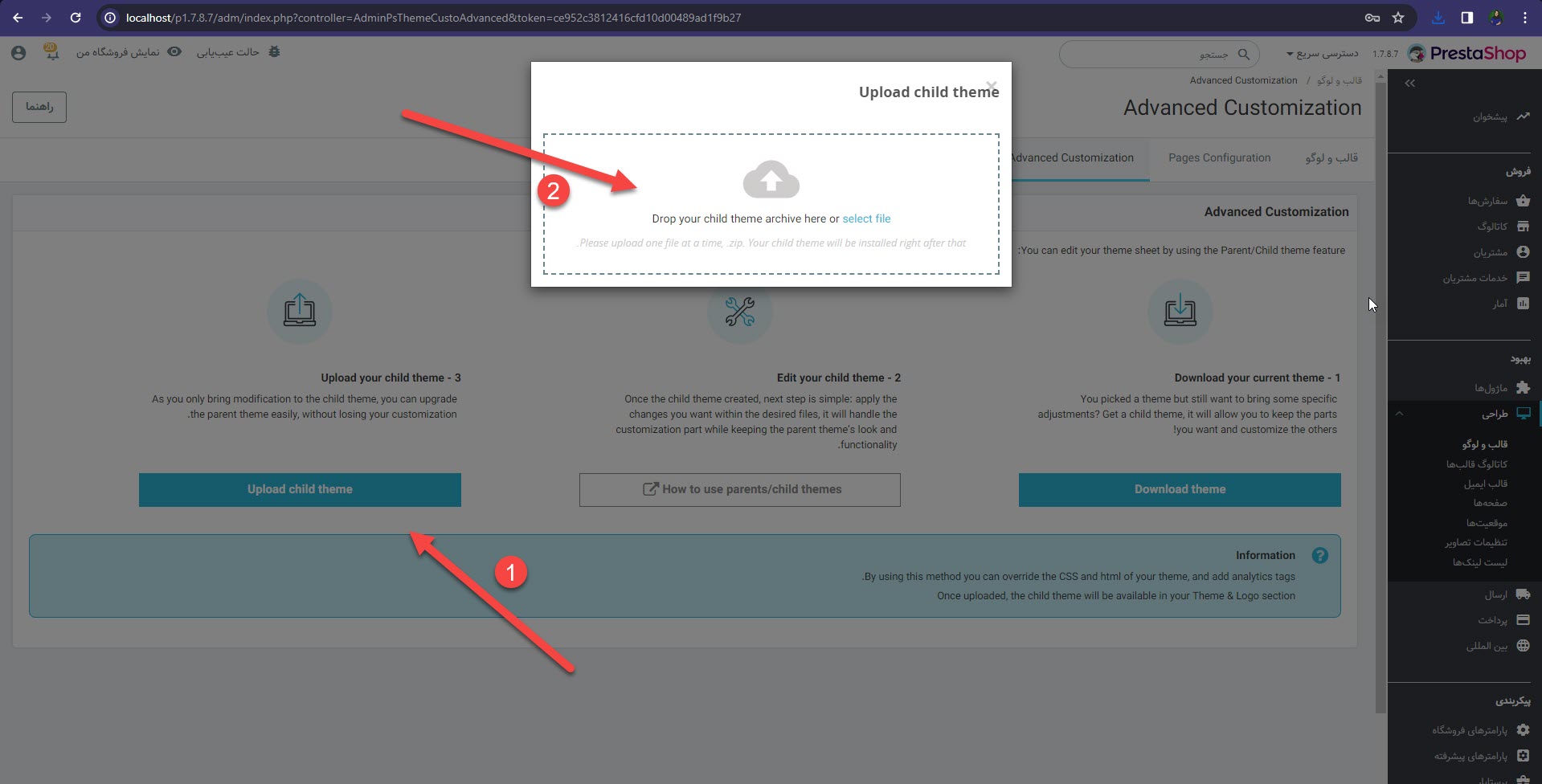
4) بعد از دانلود فایل، مجددا در همین صفحه روی گزینه Upload child theme کلیک کرده و فایل دانلود شده را انتخاب و قالب فرزند را نصب نمایید.

در اینجا مراحل ایجاد قالب فرزند و نصب آن تمام می شود.
حالا برای اینکه بتوانید فایل های قالب را تغییر دهید باید وارد فضایی که پرستاشاپ خود را نصب کرده اید شوید (لوکال، هاست یا سرور) بسته به فایلی که قصد تغییر آن را دارید دقیقا همان مسیر را در قالب فرزند ایجاد کرده و فایل را در آنجا کپی نموده و آن را تغییر می دهیم.
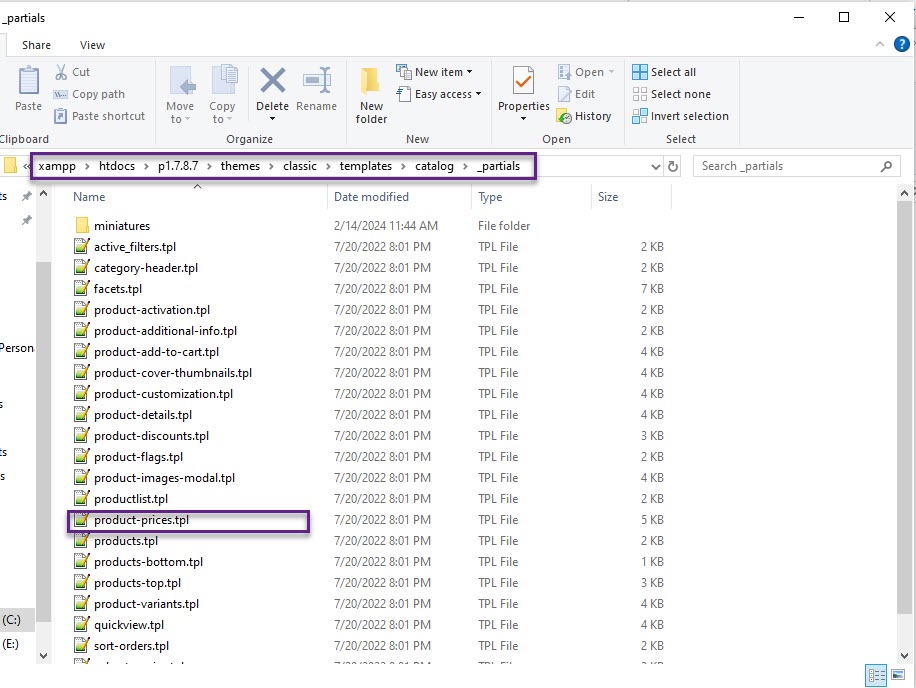
برای مثال ما میخواهیم نحوه نمایش قیمت در صفحه محصول را تغییر دهیم. این فایل در قالب کلاسیک یا همان قالب دیفالت پرستاشاپ در مسیر زیر قرار دارد:
xxx: مسیر قرارگیری فایل های پرستاشاپ شما در لوکال / هاست می باشد. برای مثال xxx پرستاشاپ من برروی xampp C:\xampp\htdocs\p1.7.8.7 می باشد.
xxx\themes\classic\templates\catalog\_partials\product-prices.tpl
برای تغییر این فایل وارد پوشه xxx\themes\child_classic شوید و پوشه های templates\catalog\_partials را ایجاد کنید و فایل product-prices.tpl را کپی کنید و تغییرات مد نظر خود را اعمال کنید.

توجه داشته باشید برای تغییراتی که در کدها اعمال می شوند نیاز به داشتن قالب فرزند (child theme) داریم و تنظیماتی که در پیکربندی ماژول ها انجام می شوند نیاز به این کار ندارد.
نحوه کار قالب فرزند به این صورت است که اگر فایلی در قالب فرزند باشد نسبت به قالب والد الویت بیشتری داشته و آن فایل اجرا خواهد شد.
برای تغییر فایل های tpl و css می توانید فایل های child را ایجاد کنید. توجه داشته باشید که به هیچ عنوان فایل های php در قاالب فرزند بازنویسی (اورراید) نخواهند شد. (بسته به فایل php (کلاس، کنترلر، ماژول) می توان آن را در پوشه override بازنویسی کرد)
توجه داشته باشید که با تغییر فایل های قالب ممکن است بعد از به روزرسانی ها برخی از تغییرات رو بررسی نموده و مطابق با آپدیت جدید قالب بازنویسی کنید.
ممکن است با نصب قالب فرزند نیاز به غیرفعالسازی برخی از ماژول هایی که قبلا غیرفعال کرده بودید داشته باشید (چنانچه تنظیماتی روی قالب خود انجام نداده بودید، به این کار نیازی نخواهید داشت)
چنانچه سوالی دارید از طریق بخش نظرات با ما در ارتباط باشید.

 هاست و سرور
هاست و سرور
 نیترون
نیترون
 پرستاشاپ
پرستاشاپ