بخش کارایی در پرستاشاپ دیباگ، کش و کامپایل
بخش کارایی در پرستاشاپ1.7 دیباگ، کش و کامپایل
در این صفحه مجموعه ای از ابزارها موجود است که شما را در بهبود کارایی سرور کمک می کند. روشن کردن دیباگ، خالی کردن کش اسمارتی و کامپایل کردن فایلهای قالب، سه مورد از مهمترین بخش هایی هستند که عموما در پرستاشاپ زیاد با آنها سر و کار داریم. پس یادگیری آنها جز موارد ضروری در پرستاشاپ بشمار می آید.
1- ابتدا وارد پنل ادمین پرستاشاپ خود شوید.
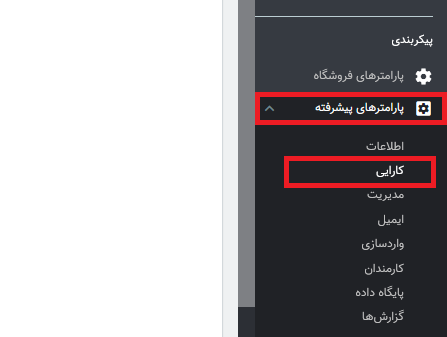
2- با وارد شدن به پیشخوان در سمت راست(اگر زبان فارسی باشد) با نوار ابزاری روبرو میشوید در این نوار بر روی پارامترهای پیشرفته و سپس کارایی کلیک کنید.

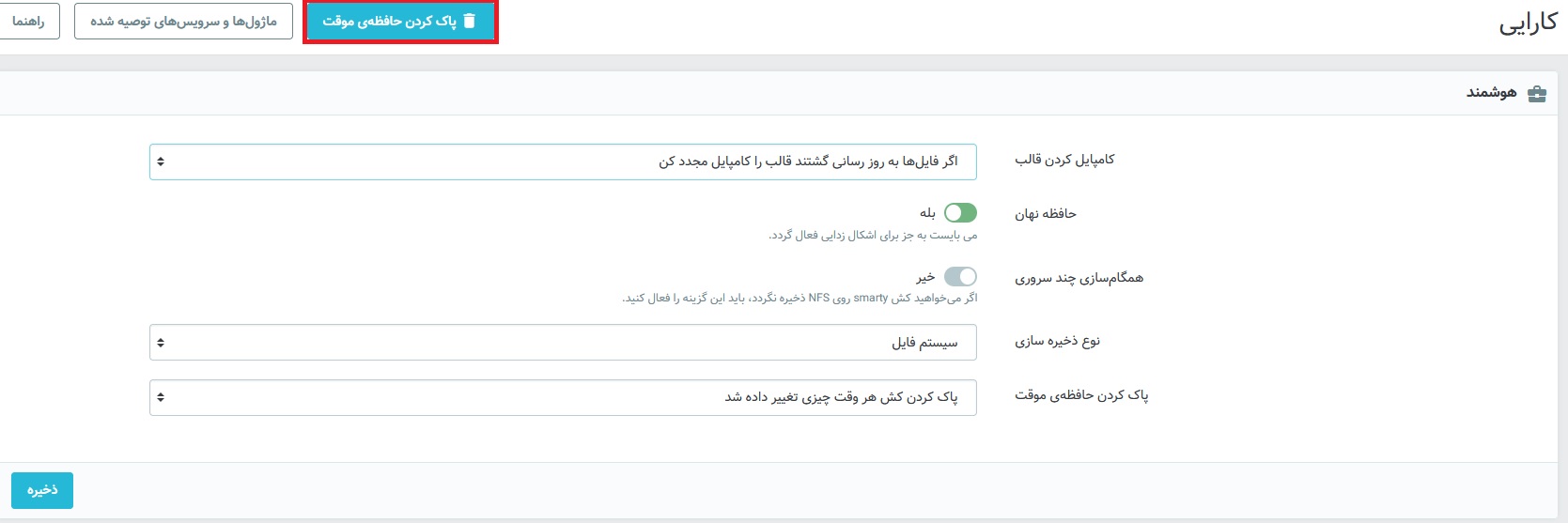
با وارد شدن به پنجره کارایی چندین بخش مختلف می بینیم که به توضیح هر یک از این موارد می پردازیم.
هوشمند
خالی کردن کش اسمارتی

یکی از مواردی که جز جدانشدنی از پرستاشاپ است پاک کردن حافظه ی موقت است، اگر تغییری در سایت خود اعمال کردید ولی در ظاهر سایت نمایش داده نشد لازم است تا به این بخش آمده و بر روی کلید پاک کردن حافظه ی موقت کلیک کنید. در واقع حافظه موقت یک مکان ذخیرهسازی اطلاعات موقت هست و حافظه ای است که صفحاتی که کاربر زیاد باز می کند را در خود کش می کند تا بتواند سریعتر به او نمایش دهد.
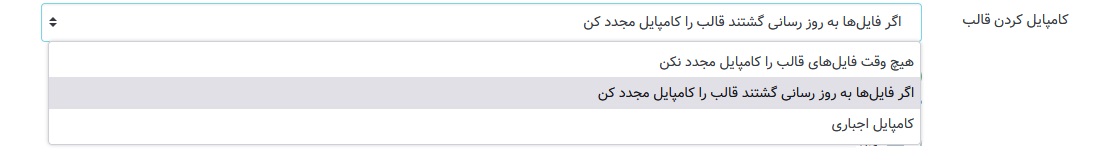
 کامپایل کردن قالب
کامپایل کردن قالب
فایلهای tpl. بخش مهمی از قالب و ماژولها در پرستاشاپ هستند. هر تغییری که داخل این فایلها اعمال میکنید نیاز است که فایلها هم مجددا کامپایل شوند در اینجا سه بخش داریم که متناسب با نیازتان بر روی هر کدام از این موارد تنظیم کنید.
اگر نمیخواهید هر بار که فایلی رو ویرایش میکنید، درگیر گزینههای «کامپایل اجباری» و «هیچ وقت کامپایل نکن» بشوید، میتونید از گزینه «اگر فایلها به روز رسانی گشتند قالب را کامپایل مجدد کن» استفاده کنید که فقط اگر فایلی ویرایش شد کامپایل مجدد انجام شود.
حافظه نهان
اگر سایت شما در حالت تعمیرات است بهتر است این گزینه را بر روی خیر تنظیم کنید تا تغییراتی که ایجاد می کنید را سریعا ببینید و نیازی به پاک کردن حافظه موقت نباشد.
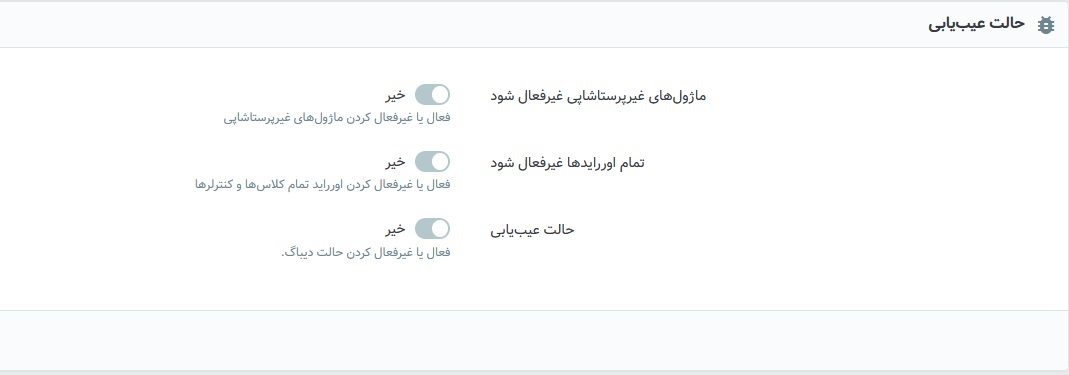
حالت عیب یابی

دو گزینه اول که مربوط به فعالسازی و یا غیرفعالسازی ماژولهای غیرپرستاشاپی و اوررایدهاست. اما گزینه سوم که بخش مهمی نیز هست مربوط به فعال کردن حالت عیب یابی در پرستاشاپ است. اگر شما در هز بخش سایت به اشکالی برخورد کردید لازم است تا حالت عیب یابی را فعال نمایید تا متن خطا به شما نمایش داده شود.
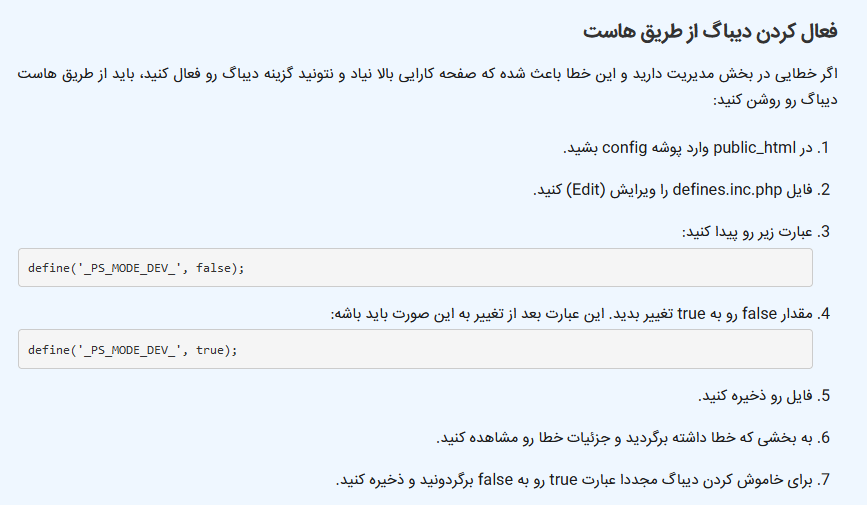
شما نیز می توانید حالت عیب یابی را از طریق فایل های قالب فعال کنید برای اینکار مسیر زیر را بروید:
فعال کردن دیباگ از طریق هاست

CCC (ترکیب، فشرده سازی و حافظهی موقت)
این بخش یکی از مهمترین گزینههای پرستاشاپ برای بهبود سرعت سایت می باشد. CCC که خلاصه Combine ،Compress و Cache هست، تمام فایلهای CSS و JS فروشگاه را تبدیل به یک فایل فشرده می کند و آن را کش میکند. پیشنهاد میکنیم حتما و حتما این ۳ گزینه رو فعال کنید. فشرده بودن فایلهای CSS و JS علاوه بر تعداد فایلهای کم برای لود، یکی از فاکتورهای مهم برای بهبود سرعت لود صفحه هست.

 هاست و سرور
هاست و سرور
 نیترون
نیترون
 پرستاشاپ
پرستاشاپ